Под Новый Год настроения не было, а сразу после появилось. Вот и выдал, что мог и как мог. Не то, чтобы урок, скорее рассказ как гифки делаю лично я, через ж то есть, но пофиг. Излишне подробно, но по-другому не умею. Записать видео оказалось на удивление проще, чем казалось, потому что без звука, чисто действия. Если б с комментариями
Очень многа букаф. Я даже думал, что дайри его не переварит...Теория
читать дальше= Гифка - по сути стопка зацикленных кадров, показывающихся каждый на определенный промежуток времени. Так и создается иллюзия кусочка видео))
= У любой гифки должна быть идея! Право на существование, так сказать. Без идеи гифка просто шевелящаяся картинка. Подобным шлаком весь инет забит. =___=
= Один кадр, лишний или недостающий, может полностью изменить смысл происходящего. Как и лишняя миллисекунда. Или недостающая. Да, счет идет на миллисекунды)))
= Вырезать гифку нужно тоже не абы как, а с точки зрения художественного вкуса. Вот об этом можно долго, но помним о "золотом сечении". Очень грубо говоря персонаж по центру совсем не так интересен восприятию
= Чем лучше видео (чОтче), тем и гифка будет внятнее, поэтому когда скачиваем фильмы\сериалы и т.п., не пренебрегаем двдрипами (АПД: BDRip) - вдруг гифку делать, а у нас видео не очень?
= Гифку не удастся сделать, если у вас осталось меньше 500 метров свободного места на диске, просто подвиснет фотошоп на самом интересном месте, так что помните об этом. Но можно сохранить себе пока что папку с кадрами, удалив лишние, а фотошопить потом при случае. Но потом можно забыть или забить
 И если места мало, кадры не покажутся.
И если места мало, кадры не покажутся.  В общем, рассчитывайте.
В общем, рассчитывайте.Практика
Гифки строгаю двумя прогами VirtualDub и Фотошоп СS4. И как же меня достали все те, кто узнав об этом начинает просвещать меня на тему существования специальных прог для создания гифок....
 А то я не знаю, что они есть! Но нафига мне лишние проги на компе, если есть эти две? Ими я не только гифки делаю. Лучше уж хорошо знать пару прог-комбайнов и держать только их. Да и есть ли уроки к этим гифогенераторам? *__*
А то я не знаю, что они есть! Но нафига мне лишние проги на компе, если есть эти две? Ими я не только гифки делаю. Лучше уж хорошо знать пару прог-комбайнов и держать только их. Да и есть ли уроки к этим гифогенераторам? *__*Видео
Советую смотреть в полноэкранном режиме и сверяться по времени с описаниями - rutube.ru/tracks/5164698.html
Приделал скачивание видео по частям (скачайте все части, потом открывайте):
1) www.4shared.com/rar/B2SZDGR3/Создание_гифки_от_...
2) www.4shared.com/rar/d9r4oP8d/Создание_гифки_от_...
3) www.4shared.com/rar/yp4peIsr/Создание_гифки_от_...
И все целиком - www.4shared.com/video/-OrYfiRX/Создание_гифки_о...
Подготовка смысла и кадров
читать дальше00:02 Смотрим сериал, замечаем прикольный момент, решаем, что сделать из него гифку было бы неплохо. Лучше пересмотреть сцену несколько раз, чтоб оценить
00:04 Запоминаем на какой минуте видео была сцена или записываем циферки
00:09 Безжалостно закрываем проигрыватель. Лучше производством гифки заняцца сразу, не досмотрев видео, т.к. очень много гифок так и не создалось из-за того, что я забыл о желании сделать гифку и снес видео. =___= Да, я серии не колекционирую, а сношу сразу по отсмотру и даже циферки карандашом не помогают.
00:11 Открываем ВиртуалДаб.
00:14 Открываем наше видео: File => Open video file
00:26 Видео начинает проигрываться как в проигрывателе, но на дикой громкости. *__* Не знаю как это исправить, просто вынимаю наушники. Из ушей, не из разъема.
00:30 Передвигаем ползунок в поисках нашей сцены на 23:33. Нам нужно сохранить все кадры сцены, поэтому лучше сохранить больше кадров, чем меньше, потом лишние удалим. Время видео отображается вон там снизу, справа на уровне кнопок.
00:40 Попали прямо в середину сцены, но главное, что попали. Жмем на Стоп, который квадратик.
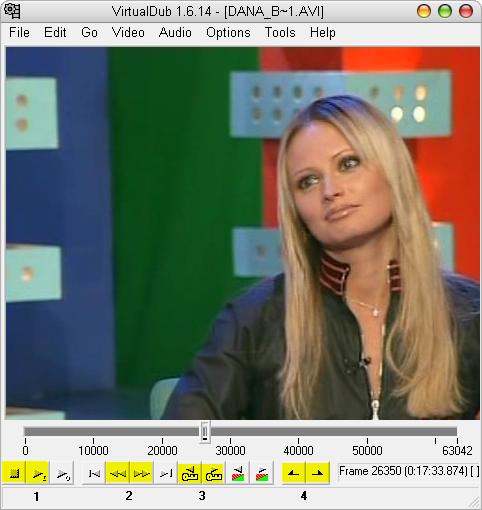
Краткий экскурс в управление ВиртуалДабом под моремКраткий экскурс в управление ВиртуалДабом:
Переделывать скрины мне было дико лень, поэтому использую скрины из других уроков.
Дана Борисова

1) Кнопки остановки и запуска видео.
2) Кнопки покадровой перемотки (соотв. назад и вперед).
3) Кнопки перемотки через 10 кадров (чтоб побыстрее).
4) Кнопки отметки начала и конца интересующего нас фрагмента.
Порядок работы тут такой: запускаем видео (1), ищем интересующий нас участок (см. записанные циферки и перетягиваем ползунок на нужное место) и жмем "стоп" (1).
www.liveinternet.ru/users/pomogai-ka/post130781... еще вариант объяснения.
00:42 Отодвигаем ползунок на 10 кадров назад (3-левое), а еще лучше на 20-30, чтоб точно ухватить все, что надо. Тут важно хорошо помнить что за чем шло и после чего наша сцена начинается.
00:46 Жмем на (4-левое), ставим
00:49 Пара кликов на (3-правое), чтоб промотать нашу сцену, до тех пор пока не пойдут совершенно чуждые кадры.
00:52 Жмем на (4-правое), ставим второй флажок и выделяем голубым наш фрагмент, он совсем короткий, поэтому и участок совсем маленький. Уж сколько этой программе лет, а все голубеньким выделяют.)))
00:55 Жмем на File => Export => Image sequence...
00:59 Вылезает окошко характеристик сохраняемых кадров. Создаем где-то на диске папку, куда мы будем сохранять кадры нашей сцены. У меня это кейн))) Мне сдается, что это адовый кроссовер!
 И путь к ней там, где написано Directory to hold. Рядом справа кнопка ... - на нее жмем и указываем путь к вашей папке. Можно под каждую гифку создавать новую папку, но нах?
И путь к ней там, где написано Directory to hold. Рядом справа кнопка ... - на нее жмем и указываем путь к вашей папке. Можно под каждую гифку создавать новую папку, но нах?Filename - как будет называться каждый кадр(+его номер). У меня это тоже кейн. (
 2)
2)Далее формат кадров .png, минимальный разряд номера для кадров - четыре цифры будет в номере кадра. Редко бывает так много кадров, чтоб аж даже четырехзначное число, но пусть его будет.
First и Last Frame наверное сами выставляются, а может и нет, поэтому в случае чего копируем путь к нашей папке из строчки чуть выше. Просто он целиком не виден.
Output format - cобственно формат кадров как последовательных скринов? ставим шарик на PNG, но можно и JPEG - я пробовал и так, и так, но так и не выяснил на что это влияет. То ли на конечный вес произведения, то ли на четкость. Но я уверен, что вы это выясните.

По-большому счету настроили раз и навсегда)))
Галочка на Quick compress то ли показывает нам процесс покадрового сохранения, то ли нет... но она стоит и не мешает.

01:10 Жмем на ОК в конце концов.
01:11 Наши кадры начинают сохраняться, показывается общий вес всех скринов, количество скринов, общее время и самое главное - на фоне показывается весь наш выделенный участок видео. Понимаем что хватили лишку после нашей сценки. -___-
01:32 Все останавливается, открываем папку, смотрим что там у нас насохранялось.))
01:37 Кадры на месте, Виртуал Даб нам больше не нужен, закрываем его.
01:42 Рассматриваем все, что есть. Узнаем те кадры, что относятся к нашей будущей гифке.
01:55 Массово удаляем лишнее сверху, до нашей сцены.
02:01 Удаляем оставшееся до нашей сцены.
02:12 Массово удаляем все лишнее снизу, после сцены.
02:21 Наконец-то все удалили, оставив только кадры нашей сцены.
02:28 Открываем первый кадр через фотоальбом Виндовс или через что вы там картинки смотрите? На этом этапе удаляются лишние кадры, если они есть в самой сцене.
02:29 Начинаем быстро листать наши кадры, проверяя будущую гифку. Вроде выглядит ничего. Обращаем внимание на смену названий кадров в верхнем левом углу. На каком номере начало, на каком конец и все ли мы просмотрели. Лучше пролистать пару раз.
02:41 Выходим из папки. Вообще-то этого можно не делать, но я перестраховщик. Кадры лучше всего удалять после всего, а то в процессе производства гифки они еще могут понадобиться (когда вы поудаляете лишнего).
Изготовление самой гифки
читать дальше02:45 Открываем фотошоп.
02:53 Окно анимации у меня уже открыто, но показываю как его добыть: ставим галочку на Window => Animation. И убирать его потом так же, если мешает.
02:59 Все-таки оставили окно ANIMATION (FRAMES). Оно снизу. Длинная широкая серая полоса.
03:01 Жмем File => Scripts => Load Files into Stack...
03:05 Открывается окно загрузки слоев. Помним, что наши кадры - это слои гифки.
03:07 Меняем Files на Folder - нам нужно не просто несколько файлов, а цельная папка. Потому мы в отдельной папке кадры и сохранили.
03:09 Жмем на Browse... и ищем нашу папку, жмем на ОК. Почему-то простым нажатием на папку она не выбирается.

03:21 Все кадры загружаются в фотошоп, следим за образовавшимся ползунком.
03:25 Жмем на ОК и кадры начинают загружаться как слои. Видим загружающиеся скрины покадрово справа в окне слоёв (LAYERS).
Перегружаться они могут довольно долго((( Кадры грузятся от последнего к первому (!), то есть более крупные номера снизу, а более мелкие сверху. Замечаем как меняются номера в именах скринов. Как они на данный момент выглядят в виде какбэ гифки видим слева внизу. Там даже что-то шевелится... ^__^
03:43 Наконец-то все загрузились, видим самый первый кадр нашей сцены-гифки.
03:45 Жмем на верхний правый угол окна анимации, вызываем меню анимации.
03:47 Жмем на Make Frames From Layers
03:53 Но это легко исправить. Вызываем меню анимации и жмем на Reverse Frames. Видим, что кадров у гифки 26 (ползунок под ними сдвинут до конца вправо) и все они пока со временем показа 0 секунд.
04:00 В окне анимации снизу справа есть мини-проигрыватель)) Жмем на перемотку в начало ◄◄, на первый кадр просто для цельного восприятия.
04:02 Жмем на ► (какбэ Play) и понеслась! Проверяем как оно будет. Притормаживает чуток, но это от того, что видео записывается. Кадры сменяют друг друга, гифка живет.
04:16 Полюбовались на полноэкранную гифку (*__*), останавливаем просмотр нажав на ■ (какбэ Stop). Для удобства переключаемся опять на первый кадр и начинаем вырезать.
04:19 Жмем на вырезалку (не помню как этот инструмент официально называется), обращаем внимание на ширину и высоту будущей гифки. Вписываем нужные величины в пикселях, у меня 350 по ширине и 200 по высоте.
04:23 Выделяем нашу гифку от угла до противоположного угла, придерживая левую кнопку мыши, и отпускаем только там, где надо. Чтоб выделить картинку полностью не хватило самой малости, но это ничего. Хуже, что эта малость не с той стороны. Здесь мы зафигачим надпись, поэтому каждый пиксель на счету) А вот столбик кровати можно пустить в расход. Кроме того что-то длинное и продолговатое лучше слить с фоном, т.е. пустить край гифки прямо по нему. Что-то я в дебри ухожу...
04:30 Чтоб убрать выделение жмем правой кнопкой мыши, ну и Cancel. Выделение снимается. Тут уже начинается творчество, поэтому начинаю лажать и повторяцца.
 Но то ли еще будет)
Но то ли еще будет)04:36 И почему я выделяю не с того угла?
 Выделив опять, передвигаем область выделения нажитиями на кнопки со стрелками, что на клавиатуре. Сдвигается на 1 пиксель, так что не промахнётесь. Но помним, что для человеческого глаза 1 пиксель - очень даже расстояние. Поэтому без фанатизма. Просто дошли до границы.
Выделив опять, передвигаем область выделения нажитиями на кнопки со стрелками, что на клавиатуре. Сдвигается на 1 пиксель, так что не промахнётесь. Но помним, что для человеческого глаза 1 пиксель - очень даже расстояние. Поэтому без фанатизма. Просто дошли до границы.04:43 Правой кнопкой по выделенному и жмем на Crop - вырезание очучествляется и гифка перестает быть полотном и становится гифкой!
 Хотя бы по размеру. Все 26 кадров становятся 350 на 200 пикселей.
Хотя бы по размеру. Все 26 кадров становятся 350 на 200 пикселей.04:49 Опять жмем на Play и проверяем как оно смотрится в размере гифки. Вроде ничего так.
05:00 Снова переключаемся на первый кадр (ну люблю я это делать))) и вызываем меню анимации - начинаем заниматься временем показа кадров!
 Жмем на Select All Frames и все кадры выделяются! Это очень важно. В свое время этот пункт упускали все уроки по созданию гифок, которые я изучал... В конце концов нашел способ сам, но потратил в сумме чуть ли не полгода. Аррр!
Жмем на Select All Frames и все кадры выделяются! Это очень важно. В свое время этот пункт упускали все уроки по созданию гифок, которые я изучал... В конце концов нашел способ сам, но потратил в сумме чуть ли не полгода. Аррр!05:05 Жмем на любой кадр снизу, где едва заметна стрелка вниз, ну в общем на 0 sec., и выставляем своё время, т.е. жмем на Other... По идее там несколько вариантов стандартных есть, но не в нашем случае.
05:08 Нам нужно проставить время 0,05 сек. для каждого кадра, это я вывел опытным путем - наиболее похоже на скорость показа видео, - но в разных браузерах гифки показываются с чуть разной скоростью, поэтому попробуйте разное время. И нажмите на ОК.
05:16 Везде стало 0,05 сек. Проигрываем гифку еще раз - смотрим в какой уж раз как оно будет.
 Стоит просмотреть ее несколько раз, чтоб выявить недочеты по времени. Особо обращаем внимание на начало и конец сценки. Решаем для себя не стоит ли сменить время показа для первого или последнего кадра, сделать подольше, или даже что-то удалить. Для удаления просто прихватываем кадр и перетягиваем аккуратно на мусорную корзинку снизу. ^__^ Ну в общем всё для пущей выразительности.
Стоит просмотреть ее несколько раз, чтоб выявить недочеты по времени. Особо обращаем внимание на начало и конец сценки. Решаем для себя не стоит ли сменить время показа для первого или последнего кадра, сделать подольше, или даже что-то удалить. Для удаления просто прихватываем кадр и перетягиваем аккуратно на мусорную корзинку снизу. ^__^ Ну в общем всё для пущей выразительности.В принципе можно сохранять, если надписи или рамочки не предусматривалось.
Рамочка
читать дальше05:31 Жмем Create a new layer в самом низу под открытыми слоями, маленький такой квадратик. В принципе рамочка не нужна, но лично я люблю отграничивать гифку от окружающей страницы.
05:34 Образуется новый прозрачный слой поверх всех слоев. Он и будет рамочкой.
05:41 Жмем на... опять не помню как этот инструмент называется, но в миру он зовется выделялкой.

05:44 Выделяем полностью всю гифку, отпускаем правую кнопку, жмем ею же на выделенное, потом Stroke.
05:48 В появившемся окошке ставим ширину (1 px), цвет (более-менее контрастный, но подходящий к общей гамме - жмем на цветной прямоугольник и просто тыкаем в нужный цвет и на ОК), расходящуюся равномерно от центра, совсем непрозрачную. И на ОК.
06:07 Рамочка уже появилась, но ее не видно под выделением. Снимаем выделение нажав на фон. Рамочку становится видно, приглядываемся к контрастным сторонам гифки (футболка Сэма) и видим ея на месте. Чё-то не в ударе я был, когда цвет выбирал...
 По идее сочетаицца с веревкой и джемпером Бекки.
По идее сочетаицца с веревкой и джемпером Бекки.А теперь делаем так, чтоб рамочка была неподвижной и видимой, а все кадры сменялись как бы под ней. Долго я мучился, чтоб это открыть, но все просто - жмем на глазик напротив прозрачного слоя с рамочкой, глазик исчезает, рамочка с гифки тоже. Опять жмем на то место, где был глазик, он появляется, а с ним и рамочка. Жмем на Play и видим, что рамочка на месте, т.е. поверх сменяющихся кадров.
В принципе можно переходить к сохранению, но у нас еще надпись на повестке дня...

Надпись
читать дальше06:18 Жмем на... как же ты называешься? Ну в общем на кнопку с Т - инструмент
06:47 А потом выбираем шрифт, но я его что-то так и не выбрал.. Жмем на гифку, где должен быть текаст, и появляется место для курсора, выбираем цвет (долго и мучительно), так, чтобы он не сливался никакой своей частью с фоном.
07:05 Чтоб написанное сменило цвет, нужно сначало надпись выделить, а потом менять цвет. Чтоб снять выделение, жмем на область текста.
07:34 Чтоб менять сторону, от которой идет написанное, тоже выделяем сперва.
07:50 Чтоб поменять размер, тоже выделяем.

08:07 Не слишком близко к краю.
08:19 И почему-то мне показалось, что в две строчки менее массивно выглядит. Кажется это верно.
09:00 Долгие игры с

11:07 А потом я вспомнил, что есть такая штука как стили.... С 2009 ведь не юзал. Закладка STYLES. Стили - это что-то вроде придавания нашему текасту свойств в наборе) У слоя с текстом появляются буковки fx и несколько свойств, которые можно делать невидимыми по своему вкусу, там рядом глазик стоит.
11:20 Играемся со стилями. Их у меня немного накачано, поэтому в конце концов остановился на простой тени от букв. Тень придает контраста на тех участках, где надпись сливается с фоном.
13:11 Оставил все-так розовый - он был по смыслу серии, но как-то не очень гармонировал со всем остальным...

13:30 Делаем рамочку неподвижной и видимой, а все кадры сменялись как бы под ней (уже писалось выше). Жмем на глазик напротив прозрачного слоя с рамочкой, глазик исчезает, рамочка с гифки тоже. И надписи как не бывало. Опять жмем на то место, где был глазик, он появляется, а с ним и рамочка. Жмем на Play и видим, что рамочка на месте, т.е. поверх сменяющихся кадров.
13:43 Теперь снимаем и ставим глазик опять напротив слоя с текстом. Проверяем нажимая на Play и видим, что и рамочка и текст на месте, но сценка крутится как надо.
Сохранение
читать дальше13:56 Жмем File => Save for Web & Devices... Открывается окно сохранения гифки и она в него загружается. Последний шанс осмотреть гифку критически. Сейчас вижу, что розовый нужно было делать темнее, т.к. классическое обратное сочетание темного верха и белого низа сложилось как раз под текстом. =__= И баланс светлым розовым нифига не уравнен... Ох, нет пределов совершенству. Впрочем, совершенство (если мы вообще к нему приблизимся) тоже
14:03 С моим монитором не видно нижних кнопок у окна сохранения, поэтому подтягиваю его наверх и они появляются.
14:08 Тут тоже есть какбэ проигрыватель. Проверяем гифку на смотрибельность. У гифки в окне сохранения всегда есть рамка, даже если вы ее и не делали. Но есть она только в окне, просто так отображается. И это только CS4, не знаю как выглядит в СS5. А если рамка есть, то будет она вдвое больше соответственно.
14:20 Внезапно мне показалось, что последний кадр нужно показывать дольше. О_о К вопросу о выразительности через время демонстрации.
14:45 А теперь кажется, что в гифке нужно было оставить только зацикленное махание пальцами, исключив поднимание руки... А то оно сбивает с ритма)))
15:00 Опять пытаемся сохранить гифку и прокручиваем ее напоследок.
15:08 Тут я дотумкал, что надо бы показать характеристики сохранения.
 Жгу. Главное, чтоб формат был GIF, остальное там отродясь не менялось. Но можно уменьшить вес гифки, пожертвовав количествов цветов.
Жгу. Главное, чтоб формат был GIF, остальное там отродясь не менялось. Но можно уменьшить вес гифки, пожертвовав количествов цветов.15:36 И наконец-то жмем на Save. При сохранении обзываем по-дурацки))) Сохраняем поближе к нашей папке с кадрами.
15:52 Проверяем гифку на смотрибельность для зрителей, т.е. в браузерах.
16:02 Открываем в Опере. Вроде ничего так, не очень быстро. Любуемсо.
16:23 Открываем через богомерзкий Интернет Эксплорер. Тоже вроде ничего.
16:45 Открываем через Мозиллу. Чуть притормаживает, но это наверное от кучи открытых окон и вкладок)
16:58 Закрываем фотошоп. Сносим кадры из папки. Чистим корзину)))
Фухх... Проверить через Хром что-то не сразу в голову пришло, но в нем как-то даже быстро(((
Если гифка меньше 2 мб, то влезет на фастпик - fastpic.ru/
Если больше 2 мб, то на пикшар - picshare.ru/
Итого:

Видео:
Часть 1 - www.youtube.com/watch?v=2Lwe54WBySQ
Часть 2 - www.youtube.com/watch?v=YEKJEDHOLtg
А серию я так и не досмотрел... =____= *хнык* Но я отосплюсь и...
Простите за ошибки, спал уже под конец.
За основу взят урок Анимация из видео, с применением набора скриншотов, но бред и теория - чисто мои)
Скрин с Даной Борисовой взят из урока Создаем анимированный юзерпик.
@музыка: Michel Dax & Glenn Scott Lacey. Wunschpunsch.
@темы: картинки, гифки, ссылки, идиотизм деsu~, софт, позитив!, Кончаю! Страшно перечесть... ©, познавательное, Пока не узнаю чем этот бардак закончится - не помру! ©, Сцуко и Придурок ©, инет, сервисы, клипы, Тщетные поиски кнопки "сделать пиздато", гайды
-
-
03.01.2012 в 20:33-
-
04.01.2012 в 01:47Приделал скачивание видео:
1) www.4shared.com/rar/B2SZDGR3/Создание_гифки_от_...
2) www.4shared.com/rar/d9r4oP8d/Создание_гифки_от_...
3) www.4shared.com/rar/yp4peIsr/Создание_гифки_от_...
И все целиком - www.4shared.com/video/-OrYfiRX/Создание_гифки_о...
-
-
28.05.2012 в 22:05-
-
28.05.2012 в 22:21-
-
28.05.2012 в 22:23-
-
28.05.2012 в 22:27-
-
28.05.2012 в 22:30